web概念概述
JavaWeb:使用Java语言开发基于互联网的项目
软件架构:
C/S
: Client/Server 客户端/服务器端
1 | * 在用户本地有一个客户端程序,在远程有一个服务器端程序 |
B/S
: Browser/Server 浏览器/服务器端
1 | * 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序 |
B/S架构详解
资源分类:
静态资源
1 | * 使用静态网页开发技术发布的资源。 |
动态资源
1 | * 使用动态网页及时发布的资源。 |
HTML
概念
:是最基础的网页开发语言
1 | * Hyper Text Markup Language 超文本标记语言 |
快速入门
语法
1 | 1. html文档后缀名 .html 或者 .htm |
简单使用
1 | <html> |
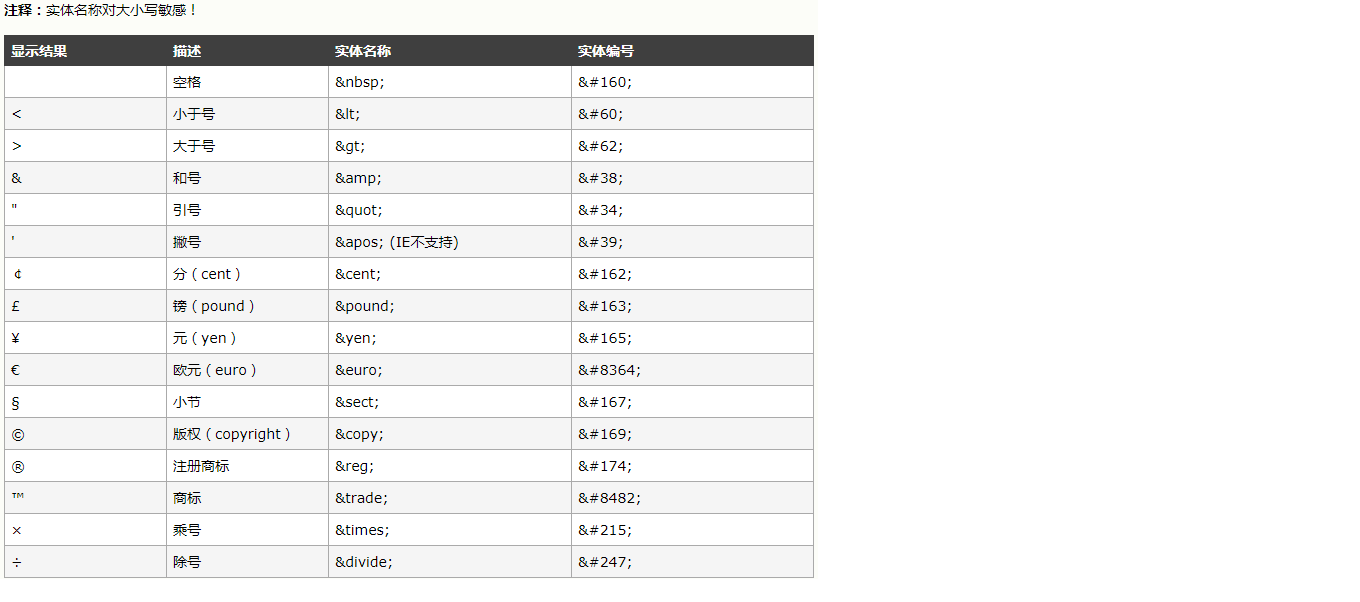
特殊字符表

标签学习
基本标签
文件标签:构成html最基本的标签
1 | * html:html文档的根标签 |
文本标签
和文本有关的标签
1 | * 注释:<!-- 注释内容 --> |
图片标签
1 | * img:展示图片 |
列表标签
1 | * 有序列表: |
链接标签
1 | * a:定义一个超链接 |
div和span
包裹作用
1 | * div:每一个div占满一整行。块级标签 |
语义化标签
:html5中为了提高程序的可读性,提供了一些标签。
1 | 1. <header>:页眉 |
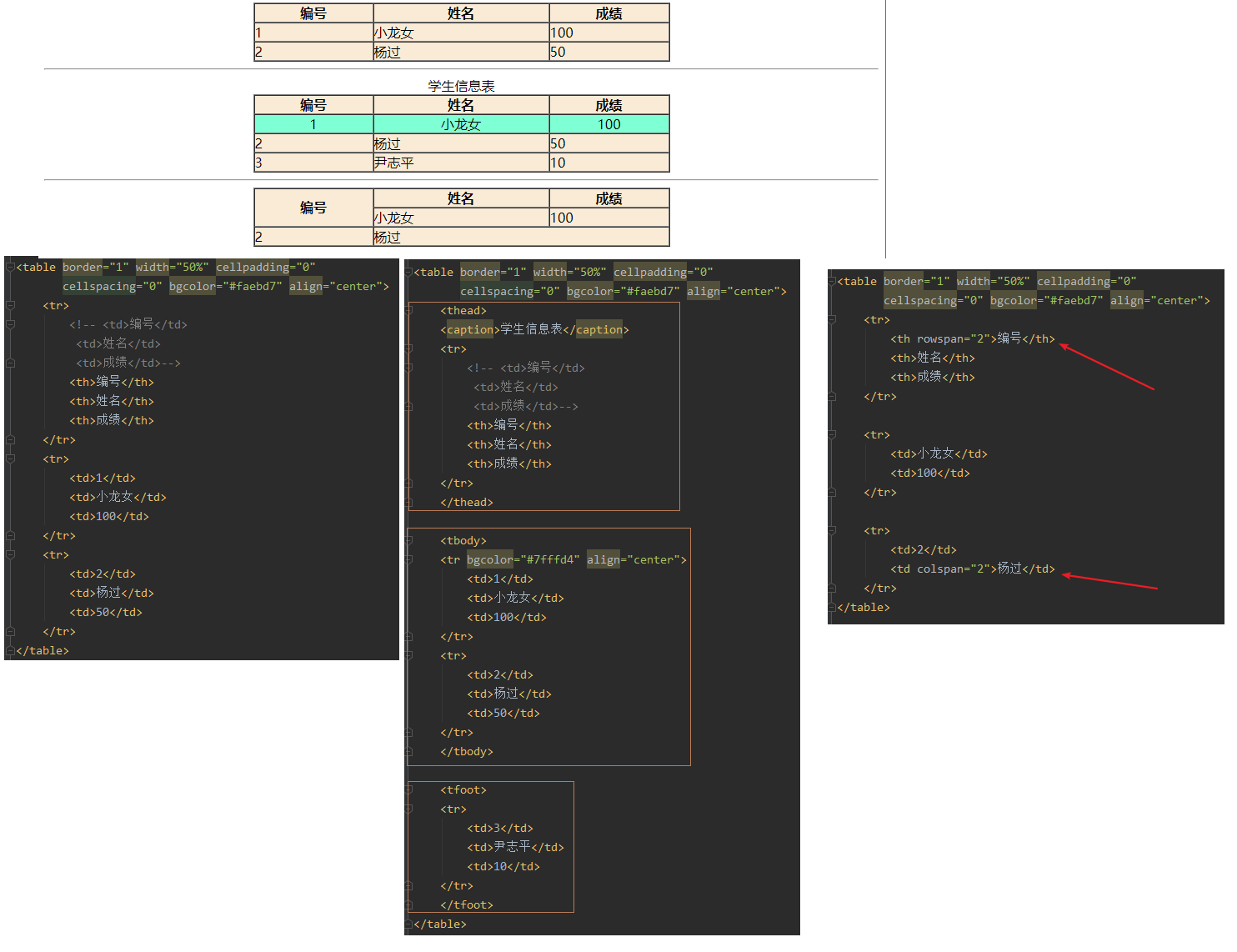
表格标签
1 | * table:定义表格 |

表单标签
- 表单概念:用于采集用户输入的数据的。用于和服务器进行交互。
- form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
- 属性:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
* 注意:表单项中的数据要想被提交:必须指定其name属性
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录" >
</form>表单项标签
- input:可以通过type属性值,改变元素展示的样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
性别:<input type="radio" name="gender" value="male" > 男
<input type="radio" name="gender" value="female" checked> 女
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
* file:文件选择框
* color:取色器
* date:日期 年月日
* datetime-local:日期 年月日 时分
* email:邮箱
* number:数字
* hidden:隐藏域,用于提交一些信息。
图片:<input type="file" name="file">
取色器:<input type="color" name="color">
生日:<input type="date" name="birthday">
生日:<input type="datetime-local" name="birthday">
邮箱:<input type="email" name="email">
年龄:<input type="number" name="age">
隐藏域:<input type="hidden" name="id" value="aaa">
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮,src属性指定图片的路径
<input type="submit" value="登录" >
<input type="button" value="一个按钮" >
<input type="image" src="img/regbtn.jpg"> - label:指定输入项的文字描述信息
1
2
3
4
5* 注意:
* label的for属性一般会和 input 的 id属性值 对应。
如果对应了,则点击label区域,会让input输入框获取焦点。
<label for="username"> 用户名 </label>
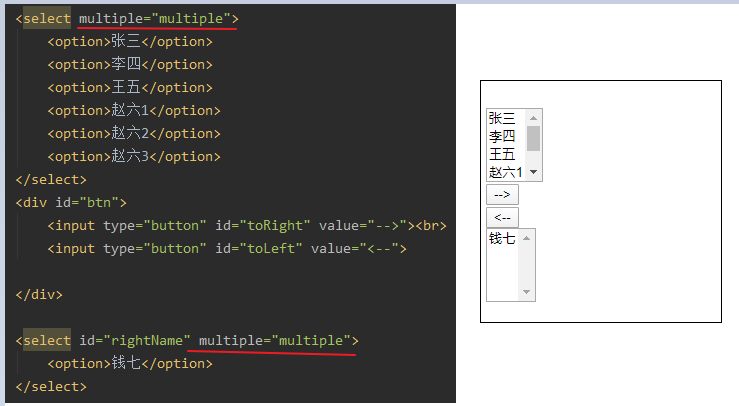
<input type="text" name="username" placeholder="请输入用户名" id="username"> - select: 下拉列表
1
2
3
4
5
6
7
8* 子元素:option,指定列表项
* multiple="multiple" 可以使下拉框多选
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select>
- textarea:文本域
1
2
3* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
<textarea cols="20" rows="5" name="des"></textarea>